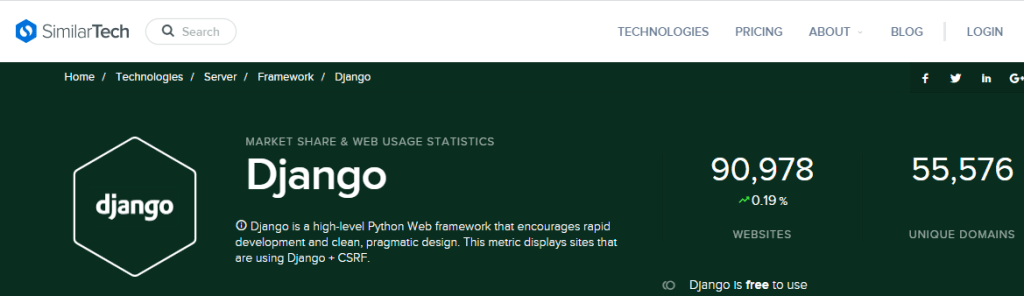
If you ever wanted to build a website, you might consider Django. Django is a high-level Python framework that is the leading force in web development. It is free and open-source and highly secure. A boon to web developers it makes concepts come to reality in no time at all. It has impressive scalability and is used by big businesses like Google itself. The below excerpt from the SimilarTech website will give you an idea as to how widely this framework is used.

Around 90,000 odd websites are running on this framework which is clear from the excerpt below. This web framework helps you write software that is complete, versatile, secure, and maintainable.

So, from all the statistics you see above, it is quite clear that industry heavyweights use Django to develop their websites. Now, I will delve into the details of this web framework which will help you build a beautiful website in line with your vision.
Django was initially developed by a team of web developers Adrian Holovaty and Simon Willison, creating and maintaining newspaper websites somewhere between 2003 and 2005. After creating several websites the team reused the same codes and design patterns which eventually evolved into a generic web development framework that was open-sourced. It was christenedDjango and came into existence in July 2005.
This framework has only grown and improved over the years with new versions being released and the latest version being as recent as 2020. With each new release, the framework grows stronger as bugs are fixed, and new functionalities are added.
So, if you have plans to build a big website that you plan to scale up in a few years then the best web framework which is a complete package is Django. To provide a better picture to you I will discuss the features of Django going forward.
Features of Django
- Django has up to date documentation that is seamless and allows the web developer to do anything out of the box. They have a ‘batteries included’ philosophy as all the web development features are assimilated into 1 product that is this web framework.
- It is extremely versatile and can be used to develop any kind of website ranging from content management systems to social media sites and news sites. It delivers content in almost any format including HTML, RSS feeds, JSON, XML, etc.
- Django is extremely secure. For example, Django manages user accounts and passwords securely and avoids common mistakes like directly storing passwords rather than just a password hash.
- Django is scalable and this is because parts of its software can be changed or replaced to accommodate the increase in traffic. It uses a “shared nothing” architecture where each part is independent of the other making it easy to change or replace. By just adding hardware at any level like caching servers, database servers, etc. you can easily accommodate the high volumes of traffic to your website.
- In Django, you can reuse the code already written so that you don’t have to write the code again from scratch. It makes use of the principle DRY (Don’t repeat yourself), eliminating unnecessary duplication of the code and reducing its length.
- Django is a high level python framework. That means the code is written in Python and can be used on many platforms. You can run your applications on different versions of Linus, Windows and Mac OS X. Django has an excellent reach, so much so it is supported by many web hosting providers who even provide specific infrastructure for Django websites.
I hope you have understood the reach and extent of the Django web framework with this. To bolster my claim that industry heavyweights rely on and use Django I have compiled a list of websites below:
Examples of Django being used
- Everybody knows YouTube, and is watched regularly everywhere. This famous video sharing platform has become a permanent fixture in all our lives. Previously this site was built on Php. But then the YouTube team felt the need to switch to Django to improve its performance and add new functionalities. The team used Django to implement new features and maintain the website’s speed.
- Instagram needs no introduction. The world famous app from Meta (formerly Facebook) has taken the world by storm. This app was built using Django and everyday users around the globe add 95 million photos and give 4.2 billion likes on this platform which Instagram handles thanks to Django’s scalability seamlessly.
- Spotify the music streaming app and library is climbing charts as the most used music app. It also uses Django and python to have a fast backend and include machine learning options so that it can provide its users with customised auto-generated playlists.
- Dropbox is a cloud-based storage platform and a household name also uses Django if you didn’t know. Django was chosen by Dropbox’s developers to add the user history option, sync accounts across different devices, and include various types of file sharing options that Django provides.
- Mozilla the famous web browser giving competition to Google also uses Django. Initially, the Mozilla team used to use Php+Cake Php for their core technology, but looking at the increase in traffic volumes, they switched to Django+Python to cater accordingly. Django powers even Mozilla’s support sites and add-ons.
- Pinterest, the famous social media site that allows users to pin their interests, runs on Django. The website has around 250 million active users per month and to deal with this heavy load they use Django. The scalability is the most sought after feature of Django that allows website owners to handle the increase in traffic volumes without compromising on the speed.
Hopefully, after reading all this, you can use Django to build your website. But to increase its aesthetic value you need to choose from many front-end frameworks that will go well with Django giving a good user experience. In the following paragraphs, I discuss which front-end frameworks will go well with Django.
Best front end frameworks
The front end of a website is the stuff that is visible to the user like the graphics, topography, styles, themes, etc. This increases the website’s user-friendliness and is the driving force behind creating a seamless user experience. It also includes building user-friendly interfaces and efficiently bringing the data from the back end to the user.
To make this all happen many front-end frameworks in the market go well with Django. In the extremely competitive internet space, a great front-end framework is required to build the front end of your website that will set you apart from your competition and create your distinct identity. So, let us dive in.
React is a front-end framework tool initially developed by the Facebook team. React is highly flexible, allowing coders to change their code easily. It is also an open-source framework just like Django. It is easy to learn and use, provided you know JavaScript. Its unique feature is the seamless virtual document object model It delivers during high volumes without compromising the speed and can easily update it.
Instagram uses react and Django together with React as the front-end framework and Django as the back-end framework.

ReactJs is used for only the user interface of an application or website. You will still need to rely on other technologies to complete development tools.
This framework has no proper documentation as the components can be easily updated at high speeds.
The most popular front-end framework in the market is Angular based on the typescript. It is an open-sourced platform initially launched by Google in 2010. The latest version was deployed in 2016. One feature that stands out is that it helps the developer see any changes they are making in the application.
It has many features, including building single and multi-page web applications making it popular among companies like Microsoft Office, BMW, Forbes, Upwork, etc.
Using simple languages like HTML developers can produce rich content by playing around with the Document Object Model (DOM), which is allowed by directives. Developers can also reuse the code in Angular however they need by decoupling interdependent components.

The best part of Angular is the community available online. Developers can quickly seek help from this online community in case of any issue.
Angular is a very complex language for beginners because of the wide variety of features and built-in functionality. It can also lag sometimes and may not perform up to the mark because of its dynamic nature.
Also, it is mainly used for big websites and applications. It’s not the best solution for small web applications and websites. Especially if you are a beginner you may find Angular too complex, and it’s better to start with smaller and easier frameworks.
The latest entrant to the market is the VueJS. Giving stiff competition to Angular this front-end framework is not complex like Angular. It is a straightforward framework. Compared to Angular, this framework is smaller and offers two-way binding, visual DOM and component-based programming making it an industry favorite.
VueJs is different from Angular because it is dynamic enough to build small and large web applications easily. Companies like Alibaba and Xiaomi use VueJs.
This framework is very detailed, making it easy for beginners to learn it easily. The syntax of this framework is easy to work with and very simple.
But one thing to consider about this framework is the language barrier. Yes, you read that right. Vue has high demand in China; hence many of its documents are in Chinese, making it difficult for people outside of China to use.
Unlike Angular, Vue doesn’t have a web community that can support you. It is still in growing stages, so you might not get the required support in case of any difficulty.
Vue may have a range of features, but it is still not successful in creating stable components, and that is something to watch out for.
Jquery has been around for a while. It was developed and launched in 2006 and is considered an older framework, but it is still popular and widely used despite that. It is a simple and easy-to-learn framework that doesn’t need extensive javascript codes.
Jquery is very simple and you don’t need a lot of programming language to learn this framework. A classic framework, it can be used to deploy dynamic applications. It is perfect for desktop-based javascript applications.

It is also an open-source platform and has a flexible DOM where components can be easily added or removed.
Jquery is a lightweight interface that deploys dynamic applications at a slow rate, leading to problems down the line. It is also not good to use this framework to build large-scale applications because the excess java script might make your app heavy. It is perfect for small web applications.
With this, I hope you better understand the front-end frameworks available in the market and the value they will bring to your website. If you are a website owner or developer and want to build a good website that will stand the test of time, I recommend going for the Django web framework, which will take care of the backend of your website.
For the front-end, you can choose any of the frameworks discussed above. Django works well with React and Javascript and should not be a problem to use them together. It is very necessary to have a front end to give a seamless and smooth user experience to your site’s visitors. Always make your website goals long-term that will be able to withstand an increase in traffic volumes.
Django is best to use and cater to any long-term goals you might have due to its scalability. When combined with an excellent front-end framework, you will have a powerful and aesthetically pleasing website in your hands.
Final Takeaway
When developing a website it is essential to have specific goals. Having a certain vision for your website helps choose the right framework for developing it. I have discussed many front-end frameworks that go well with Django. The 3 significant front-end frameworks are Vue. JS, React. JS, and Angular and are heavily used for large-scale projects.
On the other hand, if you have something small in mind then JavaScript and Jquery are best for small web application projects. The choice is yours, and don’t get too overwhelmed by the different options available in the market.